Le monde du référencement évolue à grande vitesse. Avec l’arrivée des IA conversationnelles comme ChatGPT, Gemini, ou Perplexity, et des moteurs de recherche nouvelle génération tels que Google SGE, une nouvelle discipline s’impose : l’AEO (Answer Engine...
RANK THIS
CLASSEZ, NOTEZ, PARTICIPEZ !

Dans un paysage numérique en constante mutation, Le Top du Web vous guide à travers les meilleures pratiques et innovations qui façonnent l’Internet de demain. Découvrez comment le design responsive, les optimisations de performance, le SEO technique et l’accessibilité se combinent pour offrir des expériences en ligne fluides, rapides et inclusives. Plongez au cœur des frameworks modernes, des micro-interactions front-end et des architectures headless qui révolutionnent la façon dont les sites web sont conçus, déployés et maintenus.
Le Top du Web, c’est votre boîte à outils pour maîtriser l’art de la création web, anticiper les évolutions technologiques et offrir à vos utilisateurs une navigation sans compromis.
Apprenez en plus sur le monde du web
Mon avis sur les constructeurs de sites web No-Code : Webflow vs Carrd
À l'ère numérique où la présence en ligne est essentielle, la possibilité de créer un site web sans compétences en codage s'est transformée en une nécessité. Les outils No-Code comme Webflow et Carrd offrent des solutions puissantes et accessibles pour tous, des...
Comparatif des meilleurs plugins SEO pour améliorer la visibilité de votre site
Aujourd'hui, il ne suffit plus de créer un site WordPress pour avoir une présence en ligne réussie. La visibilité de votre site sur les moteurs de recherche comme Google est cruciale. C'est là que les plugins SEO entrent en jeu pour transformer votre site web en une...
10 conseils pour sécuriser votre site web contre les cyberattaques
En cette belle journée, nous allons aborder un sujet de plus en plus important avec l'évolution rapide du numérique : la cybersécurité. En effet, en tant que propriétaires de sites web, il est essentiel d'être conscient des risques de cyberattaques. Ainsi, nous vous...
Github, le site de collaboration pour développeurs
GitHub est une plateforme incontournable dans le monde du développement numérique. Loco-motive de l'industrie tech, cette plateforme se distingue par sa polyvalence et sa capacité à favoriser la collaboration entre développeurs. Mais comment se fait-il qu'un site web...
Pocket, votre liste de lecture sur mesure
L'avènement du numérique a révolutionné notre relation à la lecture. Aujourd'hui, il est possible de lire à peu près tout et n'importe quoi, n'importe quand, n'importe où, grâce à notre téléphone et à notre tablette. Mais comment gérer cette avalanche d'informations,...
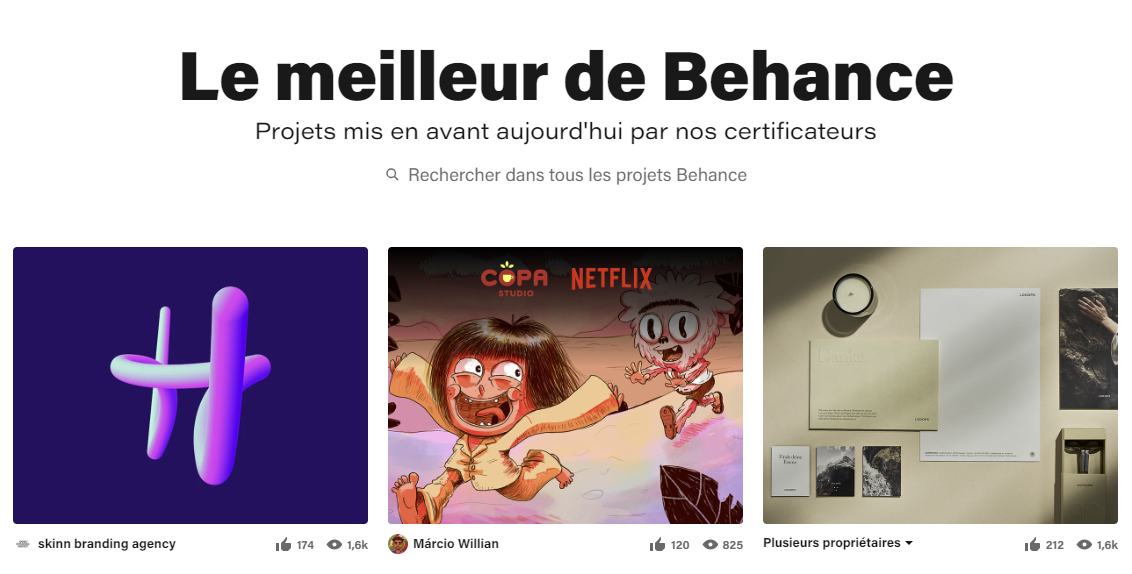
Behance, la vitrine des créatifs du monde entier
Nous sommes en 2023, et le monde du design n'a jamais été aussi dynamique et vibrant. L'internet regorge de sites où les graphistes, designers web, et autres créatifs partagent leurs travaux. Parmi ces plateformes virtuelles, Behance se distingue par sa qualité...
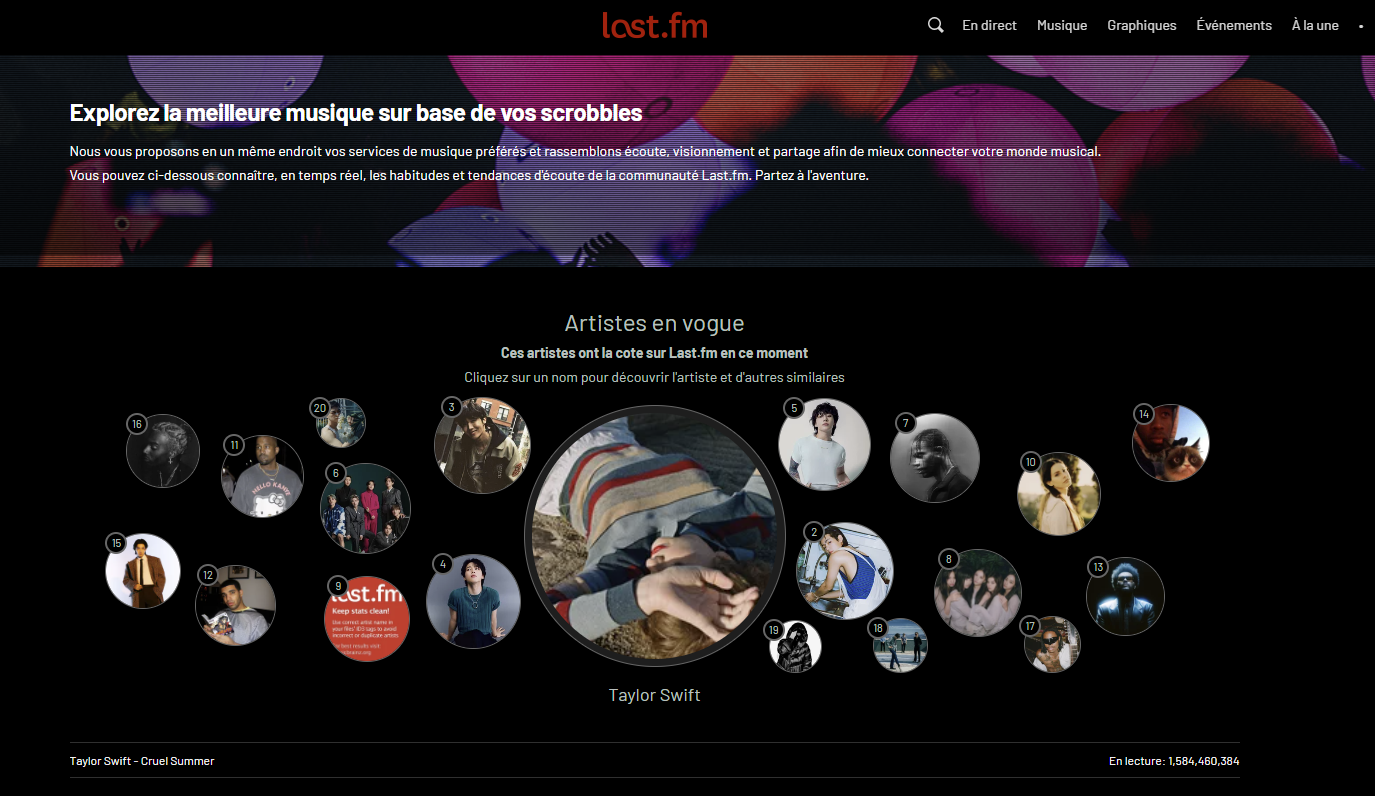
Last.fm, la radio du web personnalisée
Last.fm est une plateforme de musique en ligne qui a révolutionné la façon dont les utilisateurs interagissent avec la musique. Elle offre une expérience d'écoute de radio sur Internet unique et personnalisée à chaque utilisateur. Mais comment fonctionne Last.fm ?...
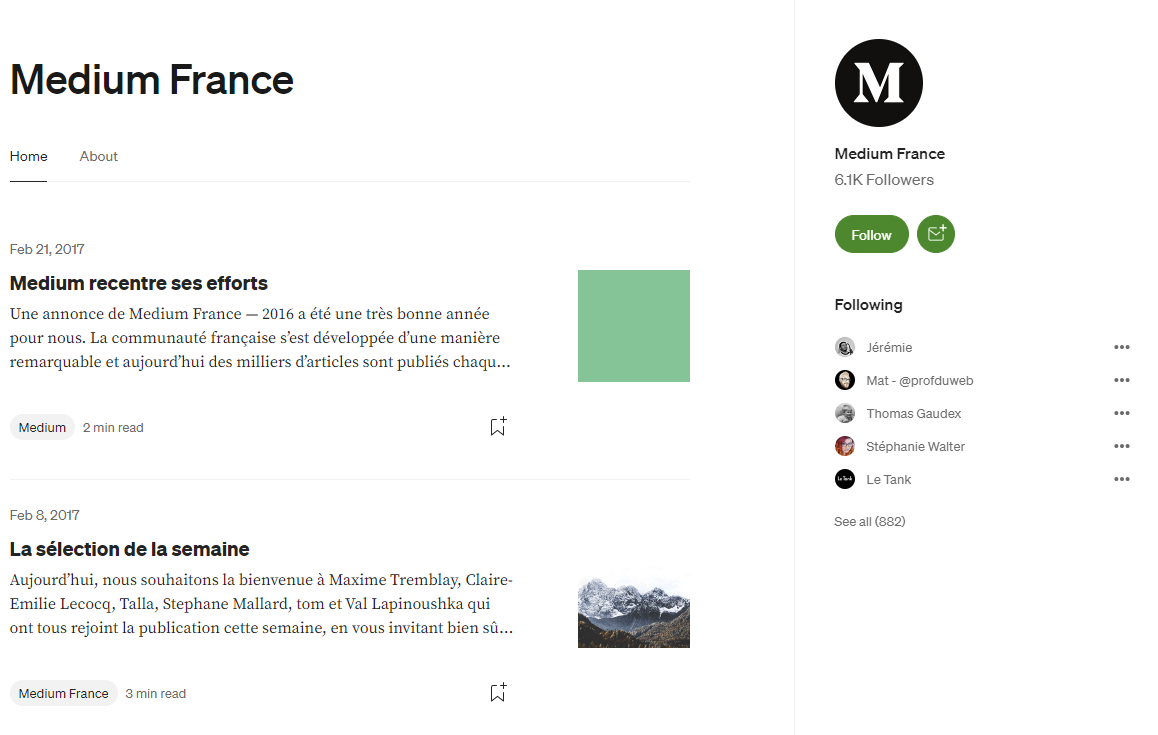
Medium, la plateforme des lecteurs et écrivains
Dans un monde de plus en plus numérique, le livre traditionnel fait place à une nouvelle formule de lecture, plus accessible et plus dynamique. Medium, est une plateforme qui a su s’adapter à ces évolutions en proposant des contenus de qualité, rédigés par des auteurs...
TED Talks, le carrefour des idées innovantes
En ce 1er août 2023, laissez-nous vous raconter une histoire. L'histoire du TED Talks, un événement qui, depuis sa création, se pose comme le véritable carrefour des idées innovantes. C'est une histoire d'échanges, de partage, et bien sûr, d'innovation. Un événement...
Foire aux questions du web
Qu’est-ce que le design responsive et pourquoi est-il essentiel ?
Le design responsive consiste à adapter automatiquement l’affichage d’un site à toutes les tailles d’écran (mobiles, tablettes, desktop). Il est crucial car 60 % du trafic web mondial vient aujourd’hui de smartphones : sans responsive, l’expérience utilisateur est dégradée, ce qui augmente le taux de rebond et nuit au référencement.
Comment mesurer et améliorer la performance d’un site web ?
-
Utilisez des outils comme Google PageSpeed Insights ou WebPageTest pour analyser le temps de chargement, la taille des ressources et les blocages de rendu. Ensuite :
-
Compressez et mettez en cache images & CSS/JS
-
Mettez en place un CDN
-
Optimisez le code et retirez les scripts inutiles
-
Préchargez les ressources critiques
-
Quelles bonnes pratiques pour optimiser le SEO technique d’un site ?
-
Structurez votre HTML avec des balises sémantiques (
<header>,<article>,<nav>, etc.) -
Générez et soumettez un sitemap XML
-
Améliorez la vitesse de crawl (fichiers robots.txt, architecture en silo)
-
Assurez-vous que vos URLs sont propres et descriptives
-
Implémentez les balises Open Graph et Twitter Cards pour le partage social
Pourquoi l’accessibilité web est-elle un enjeu majeur ?
-
L’accessibilité garantit que les personnes en situation de handicap (visuel, auditif, moteur, cognitif) peuvent utiliser votre site. Au-delà de l’éthique et de la conformité légale (RGAA, WCAG), un site accessible bénéficie souvent d’un meilleur SEO et d’une audience élargie.
Quels frameworks ou bibliothèques JavaScript choisir pour un projet web moderne ?
-
Le choix dépend de vos besoins :
-
React : écosystème riche, idéal pour des applications SPA complexses.
-
Vue.js : montée en charge progressive, syntaxe accessible, bon pour projets de taille moyenne à grande.
-
Svelte : compile-time framework léger, performances optimales.
-
Alpine.js : micro-framework pour interactions simples, sans surcharge.
Chacun offre des avantages en termes de maintenabilité, performance et taille finale du bundle.
-